
【サイト】トップページ構成 (新田くんのホームページ)
1)トップページ構成について
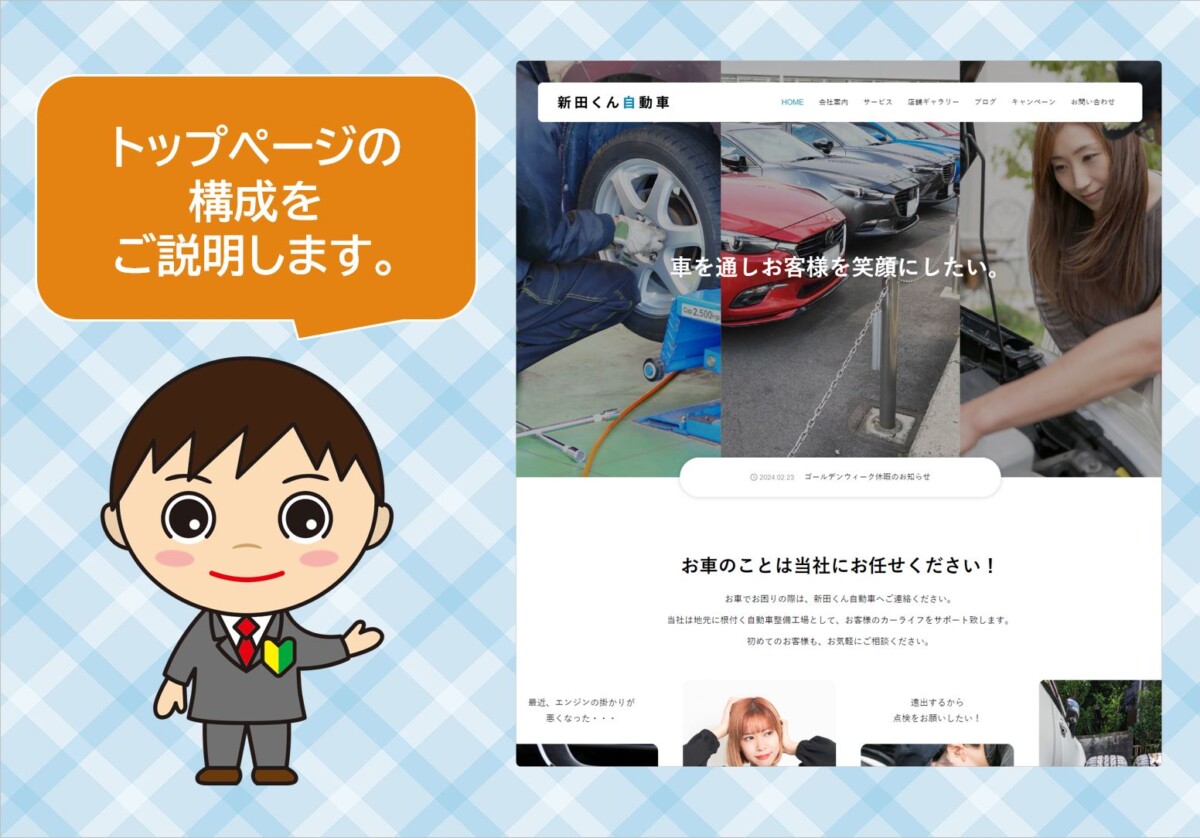
まずは、ホームページの顔となる「トップページ」からです。
トップページとは、ホームページを開いたときに、まず表示されるホームページの「顔」です。
トップページでは、ホームページを開いたときに「何屋さんか?」視覚的に直ぐわかることが大切です。
検索してアクセスしてきたお客様が、違和感を感じたら直ぐにサイトを閉じてしまう恐れがあります
たまに「デザイン重視で、カッコよく、アルファベットメニュー」のホームページを見かけますが、閲覧いただく幅広い年齢層の地元の方には、あまり好まれない可能性があります。見ていただくためには「見やすく、分かりやすく(日本語メニューなど)」ターゲットにあった内容の表記が必要です。
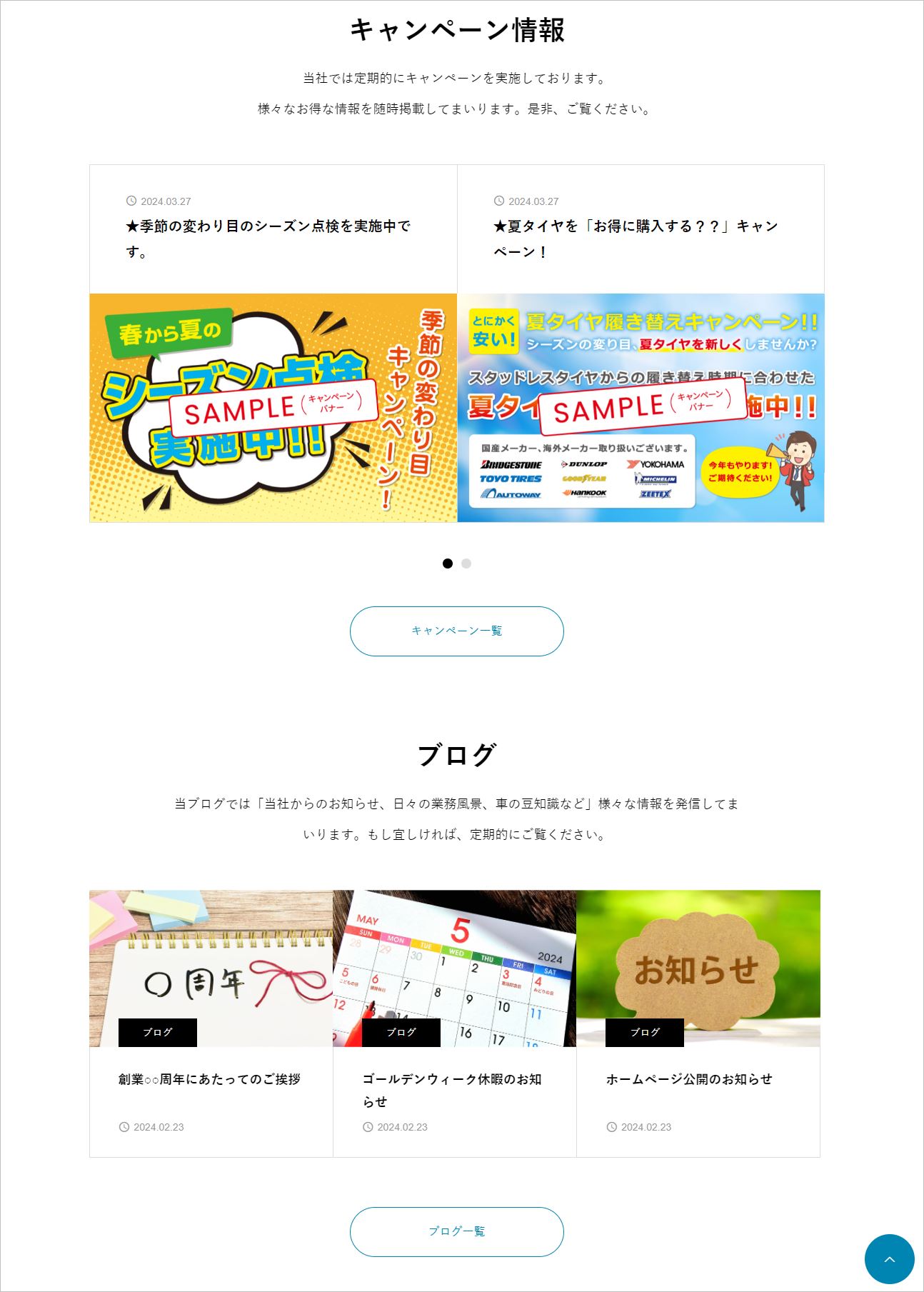
もちろん、ブログとキャンペーンの記事は、御社で更新が可能です。 「お店の立地」「目的のサービス」「少しの安心感」が、お客様の価値観に合えば、次に御社の雰囲気を知りたくなります。 そこで、サイト内の既存ページ(サービスやキャラリーなど)を見て、御社の情報を収集する分けですが、既存ページでは情報が限られるため重要になるのが、御社で更新できるブログやキャンペーンの記事です。記事が増えれば、御社の雰囲気もお客様に伝わりやすくなります。 また、ブログページが増えればキーワード検索にも強くなり、SEO対策の面でも効果的と言えます。 ※画像のブログとキャンペーンの記事はサンプルです。
![]() 新田くんその下には、「ブログ」と「キャンペーン情報」を配置しました。
新田くんその下には、「ブログ」と「キャンペーン情報」を配置しました。
関連記事一覧
コメント ( 0 )
トラックバックは利用できません。
















この記事へのコメントはありません。